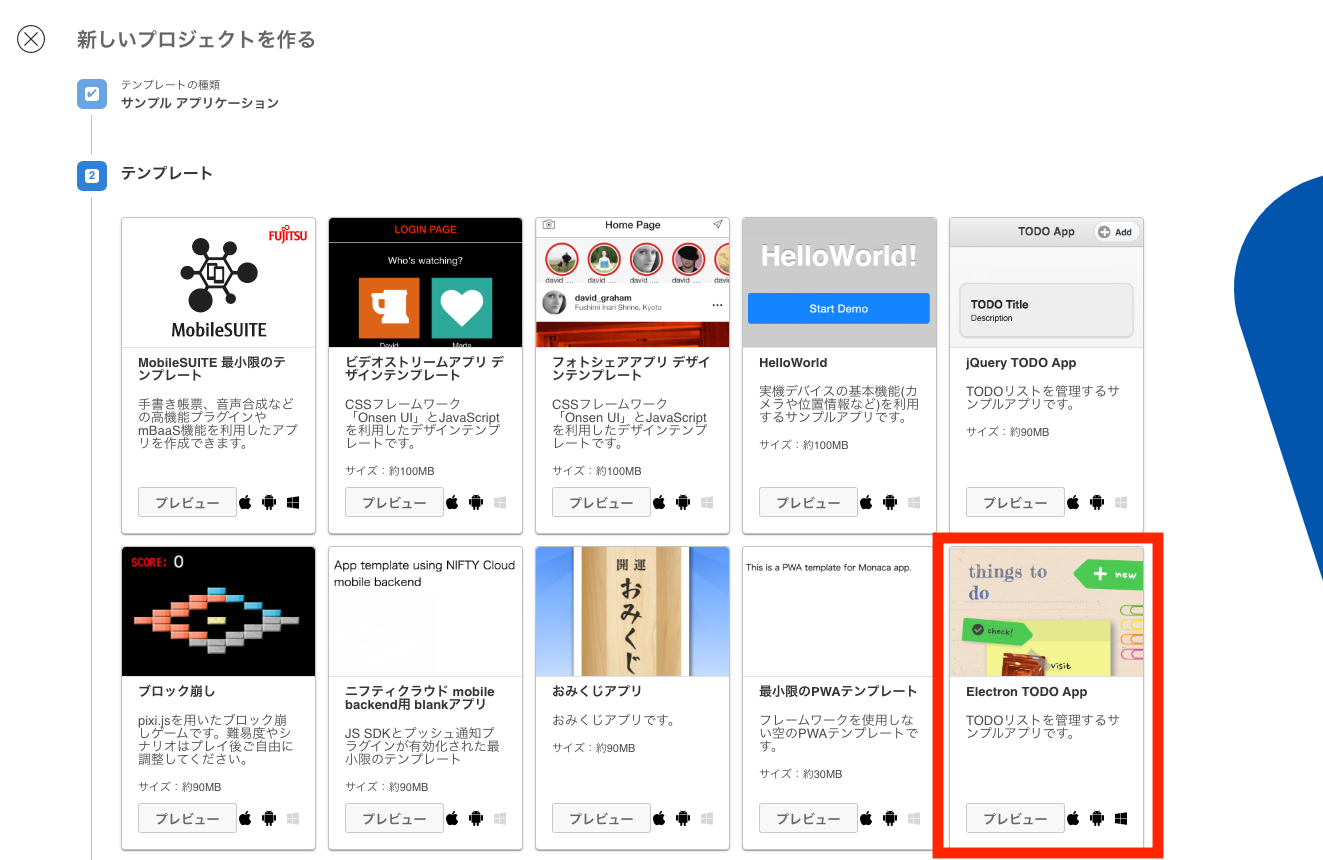
元々は、パソコンのブラウザで機能する JavaScript でしたが、 09年に Nodejs という JavaScript駆動型サーバーエンジンが登場したのを皮切りに、 10年に JavaScript型フレームワークの Angular、 それからアプリ開発のベースとなる React が 13年にリリースと Webやアプリ業界の中では最も勢いを感じるプログラミング言語に。 スマホアプリを使用する Javascriptの開発は スマホアプリでも可能 です。無料のアプリも多いため、手軽にJavascript開発を行えます。デバッグやインテリセンスなど、機能に富んだアプリも少なくありません。 Electronというものをご存知でしょうか。 ElectronはGitHub社が開発した、デスクトップアプリを作れるクロスプラットフォーム実行環境です。 オープンソースのMITライセンスなので、商用利用も無料で可能となっています。 NodejsとHTML5で作ることができるので

Javascript Pc Katada
Javascript アプリ インストール 判定
Javascript アプリ インストール 判定- スマホアプリ開発にも便利な位置情報API Geolocation APIHTML5のドラッグ&ドロップAPI、File API、Web Storage; 最新おすすめ5選を比較 「JavaScriptフレームワーク」とは、JavaScriptで開発するアプリケーションの枠組みを意味します。 この記事では、JavaScriptフレームワークの基礎や、ライブラリとの違い、おすすめのJavaScriptフレームワークについて解説します。 1 JavaScriptフレームワークとは何か? ライブラリとの違いは? 2 JavaScriptのおすすめフレームワーク5選! メ




ネイティブのjavascriptでtodoアプリを作ってみた Qiita
下記の例では、デバッグ用の JavaScript コンソールにメッセージを表示します。デバッグ用コンソールは、Windows の場合は F12 キー、Mac の場合は CommandOptioni キーを押して、Console または コンソール タブを開いてください。IPhoneアプリを作るためには以下のようなプログラミングの知識が必要だと思われています。 これらをマスターするのはかなり大変ですが、 「 PhoneGap 」というシステムを利用すると、 JavaScriptだけを使って簡単にアプリを作成することができます。JavaScript アプリの一覧 エレベータの動きを JavaScript で再現してみました。 ボタンを押しまくってみましょう。 駅にあるような電光掲示板を JavaScript で再現してみました。 ボードゲームの「ハイパーロボット」の最短手を探索するアプリ (遊ぶことはでき
JavaScript アプリのビルド、テスト、および実行によく使用するツール (npm、Node、Yarn、Gulp など) は、Microsoft がホストする エージェント に Azure Pipelines でプレインストールされています。アプリ設定ボタン右横の v 字ボタンをクリックし、「カスタマイズ/サービス連携」 > JavaScript / CSSでカスタマイズを選択しても、同じ設定画面を開くことができます。 カスタマイズの適用範囲を、次の中から選択します。 すべてのユーザーに JavaScriptでWindowsアプリ(HTA)を作る 前回まで、WSHでコマンドラインベースの「Windowsで動くJavaScriptプログラム」を作ってみました。 今回は、独自のウインドウを持ちHTMLでGUIを作成できるJavaScriptプログラム(HTA)を試してみたいと思います。 "CodeCampus"は
JavaScriptでクイズアプリを作成する方法について解説します。 実際のコードをもとに解説していきますので、理解を深めていきましょう。 また、 入門向けのJavaScriptを学習できるサイト も紹介しているので、合わせてご覧ください。 JavaScript/Ajaxフレームワーク「Ext JS」を使えば、デスクトップアプリのようなUIも手軽に実装できる。 今回はメニューバーを表示してみよう。 005JavascriptでToDoアプリ 方針をたてる 0用意するもの(開発環境) 1GitHubアカウントは作成済みとします 2Githubで新規リポジトリを作成 3 todohtmlファイル(HTMLファイル、ホームページのファイル)を作成 4ToDoアイテム追加欄と、ToDoリストをデザイン 5




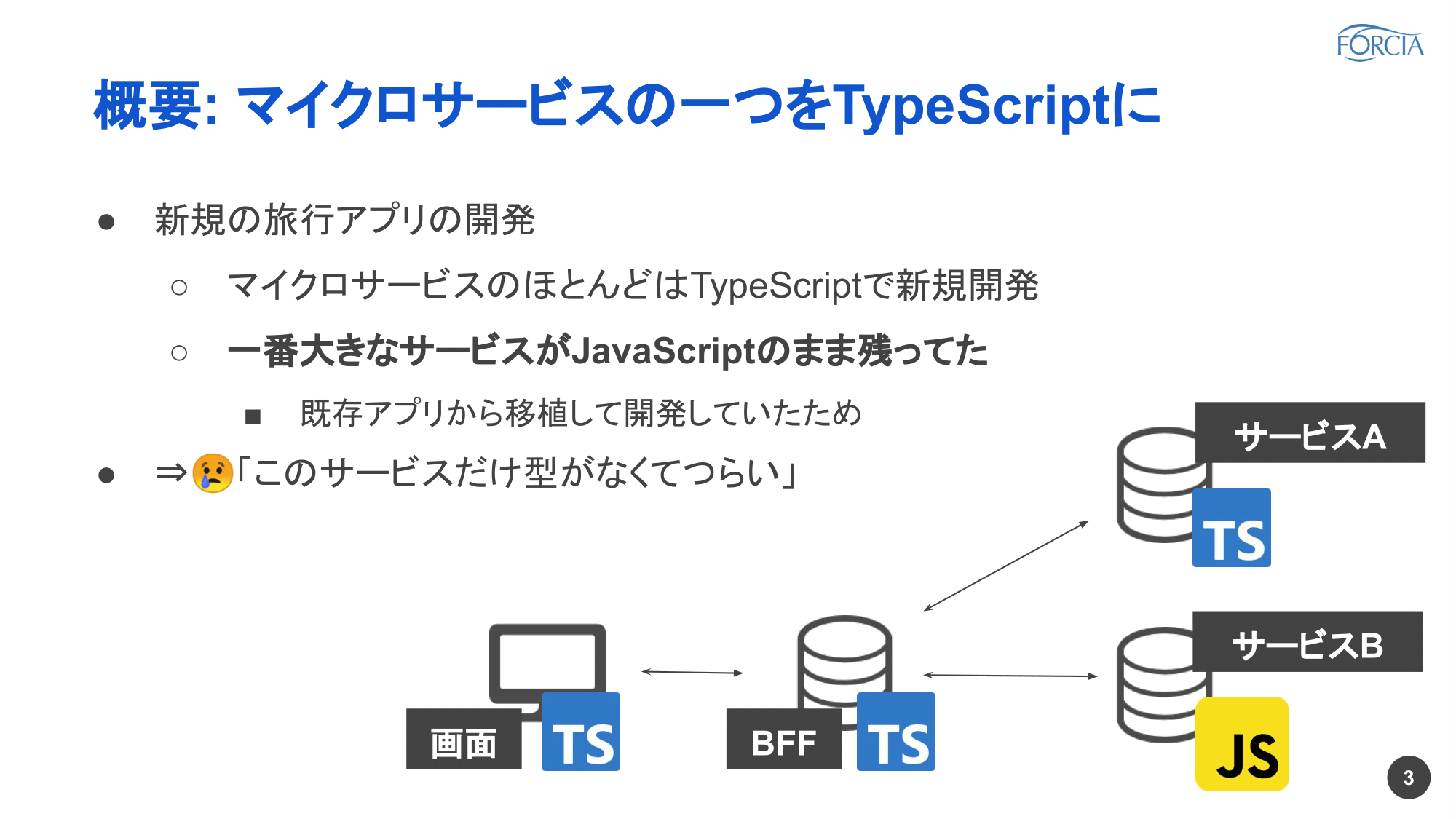
移行のメリットはコストを上回るか Javascriptのtypescript化で気をつけるべき5つのポイント ログミーtech




Javascriptプログラミング言語にあるcanvasを使ったサンプルプログラム例
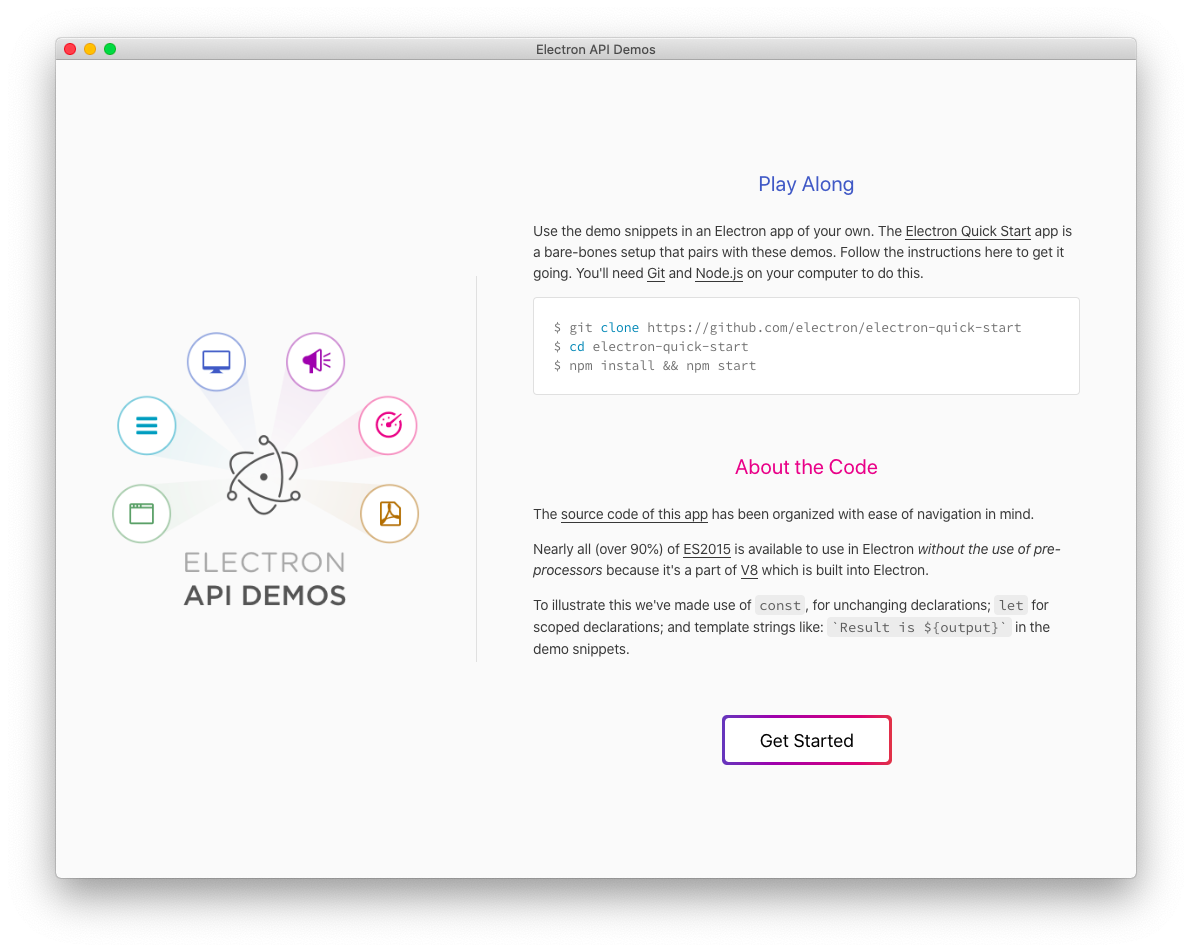
React Nativeでアプリ開発をするにはどのような知識が必要? React Native は、Facebook社が開発・公開しているネイティブアプリのクロスプラットフォーム開発フレームワークです。 言語としてJavaScriptを使用し、Reactjsを触ったことがある人であれば気軽にモバイルアプリ開発を始められます。WebView2 コントロールで JavaScript を使用すると、要件を満たしたネイティブ アプリをカスタマイズできます。 この記事では、WebView2 で JavaScript を使用する方法と、高度な WebView2 機能を使用して開発する方法について説明します。 始める前に Electronとは、JavaScriptでデスクトップアプリケーションが作成できるツールです。 MITライセンスなので無料で使える上に商用利用も可能です。 最近ではAtomやSlackのアプリもElectronで作られたとのこと。 今かなりノっているツールの1つです。 以下、簡単な特徴。




簡単なアプリを作ってみよう 日本一簡単なjavascript Sysadm9 シスアダムナイン




認証後のncmb Javascript Sdkを使う際の注意 ニフクラ Mobile Backend Mbaas お役立ちブログ
今回は JavaScriptを使ってスロットアプリを作成 します。 実際の制作を通じて、JavaScriptでのプログラミングに慣れる事が出来ます。 ・第1回 スロットアプリのしくみを考える ・第2回 スロットアプリをつくる ・第3回 得点をtwitterに投稿出来るようにする03初めてのJavascriptでおみくじアプリ ホームページに動きをつけたり、メモ帳機能をつけたりするためには、 Javascript (ジャバスクリプト) というプログラミング言語を学ぶ必要があります。 3つも言語が出てきましたが、基本的にHTML、CSS、Javascriptの3つのLync Web App と Office 365 はクラウドベースの技術なので、対話型のブラウザーの機能が必要となります。 この機能の一部は、JavaScript によって提供されます。 期待どおりに機能させるために、ブラウザーで JavaScript を有効にする必要がある場合があります。




前編 Javascriptでカンバン方式の タスク管理アプリ を作る Youtube



Javascriptを活用して現在時刻を表示する時計アプリを作ろう Think It シンクイット
Titaniumは JavaScript を使ってロジック部分や UI 部分を組み立てていくスマホ アプリ 開発プラット フォーム です。 デフォルトでついているAPIによってダッシュボードでリアルタイムに分析を行うこともできます。Golang Go言語でgRPCを学ぼう!~LongGreetAPI~ CSS CSSでクイズアプリケーションをスタイリングしよう!迷わないための入門書 Tweet Watch 280 Star 2,013 Twitterのハッシュタグ #jsprimer これからJavaScriptを学びたい人が、ECMAScript 15以降をベースにして一からJavaScriptを学べる書籍です。 プログラミングをやったことがあるが、今のJavaScriptがよくわからないという人




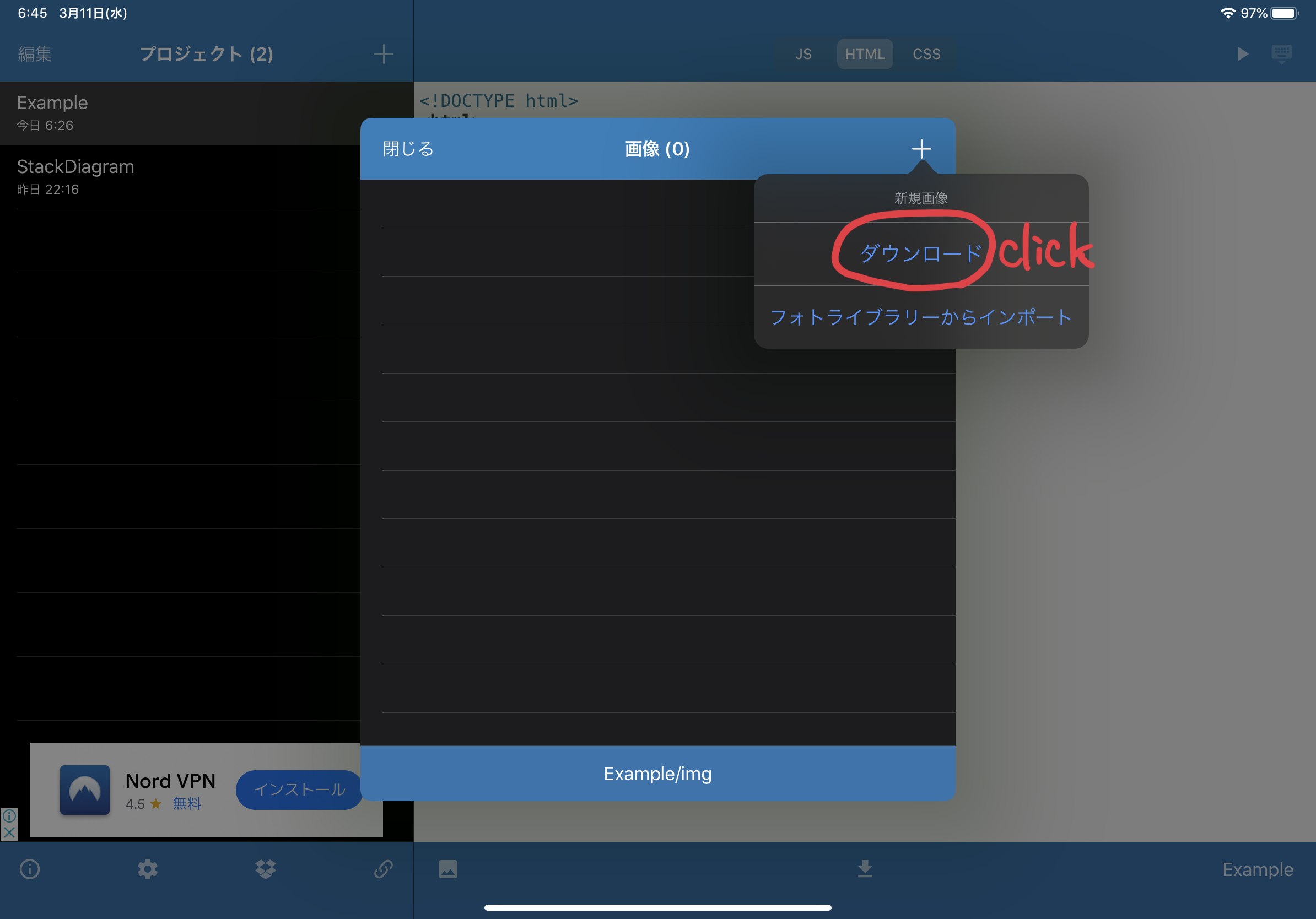
Ios Ipad Osアプリ Jsanywhere にライブラリ Javascript を追加する 雲の巣




Pythonでwebアプリを開発したい人が何を学べばよいか初心者向けに解説してみた Dainote
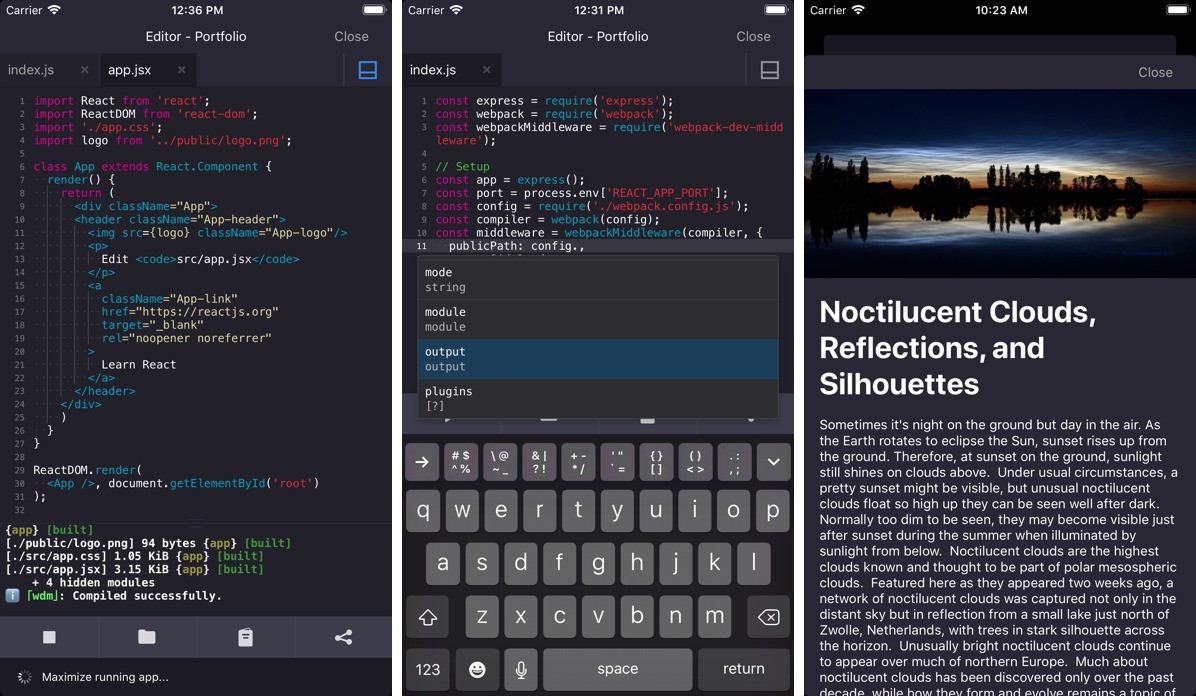
JavaScript Anywhereは、10年にリリースされた、iOS上で動くWeb開発ツールです。ウェブエンジニアやデザイナーのための、ポータブルな編集環境を提供します。 機能 ・JavaScript, HTML, CSSのソースコード編集 ・内蔵ブラウザでのプレビュー 上記アプリを作る前に、事前に下記のサービスを使って、 フロントエンド(HTML,CSS,Javascript)の知識を学習してから挑みました。 ・Progate(およそ10時間) ・ドットインストールの講座を3つ(およそ10時間) ・teratail(困ったとき) Progate




書籍 12歳からはじめるjavascriptとwebアプリ うーん Saekosensei




ネイティブのjavascriptでtodoアプリを作ってみた Qiita




Todo Youtube




0 ゼロ から始めるjavascriptによるwebアプリ開発入門 01 Youtube



1




Flaskのrender Templateでhtml Css Javascriptファイルを読み込む たぬハック




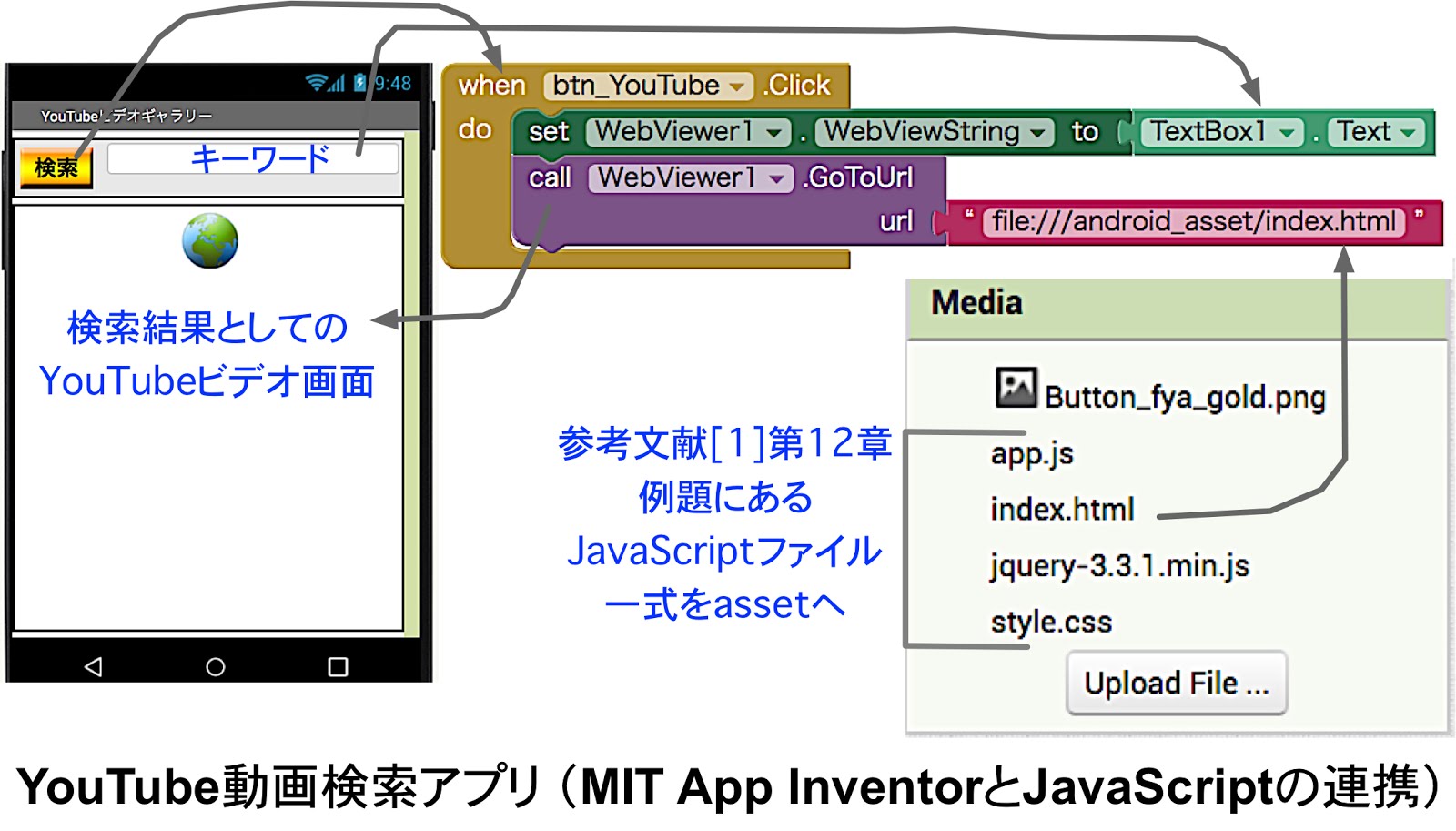
Sparse Dense By Foyo Mit App Inventorとjavascriptによるandroidアプリ 続




独学から Javascriptの入門向け学習サイト選 Techacademyマガジン



1




Javascript アプリを Azure にデプロイする Azure Microsoft Docs




Javascript Api マッシュアップ Geolocation Apiとぐるなびapiを使って近くの飯屋を探すwebアプリの実装例 Wood Roots Blog




03 初めてのjavascriptでおみくじアプリ おみくじアプリのpwa化 サルでもわかるwebプログラミング




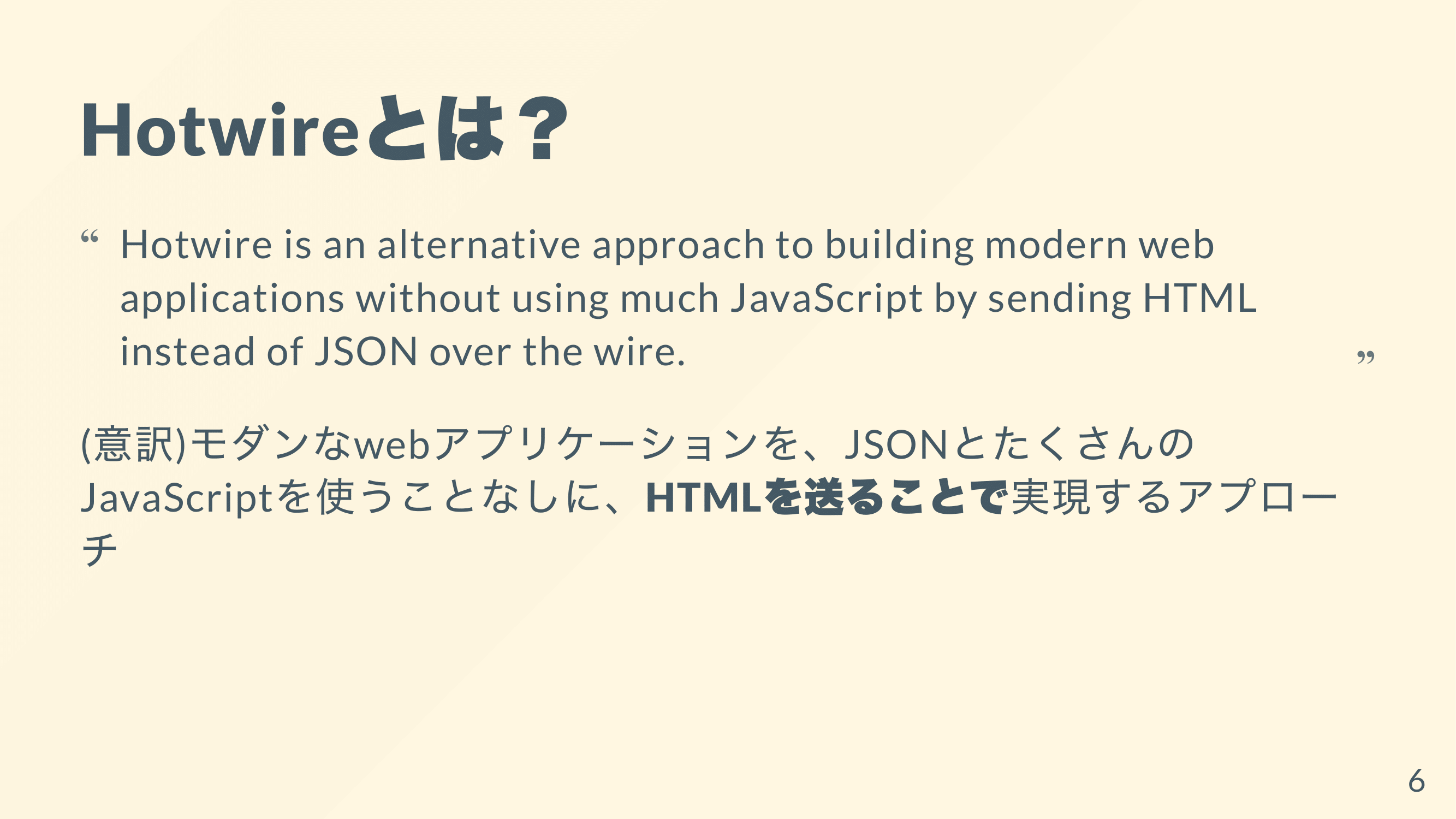
クライアント側のjavascriptを最小限にするhotwire ログミーtech




Html5とjavascriptによるiphone Android両対応 アプリ開発ガイド 漫画 無料試し読みなら 電子書籍ストア ブックライブ




まずは作って公開オリジナルサイコロアプリ Html Javascript Githubはじめのいっぽ Kosen Js 福野泰介の一日一創 Create Every Day By Taisuke Fukuno



Htmlやjavascriptでos Xネイティブアプリを作成できる Macgap が Macgap 2 Beta を公開 pl Ch




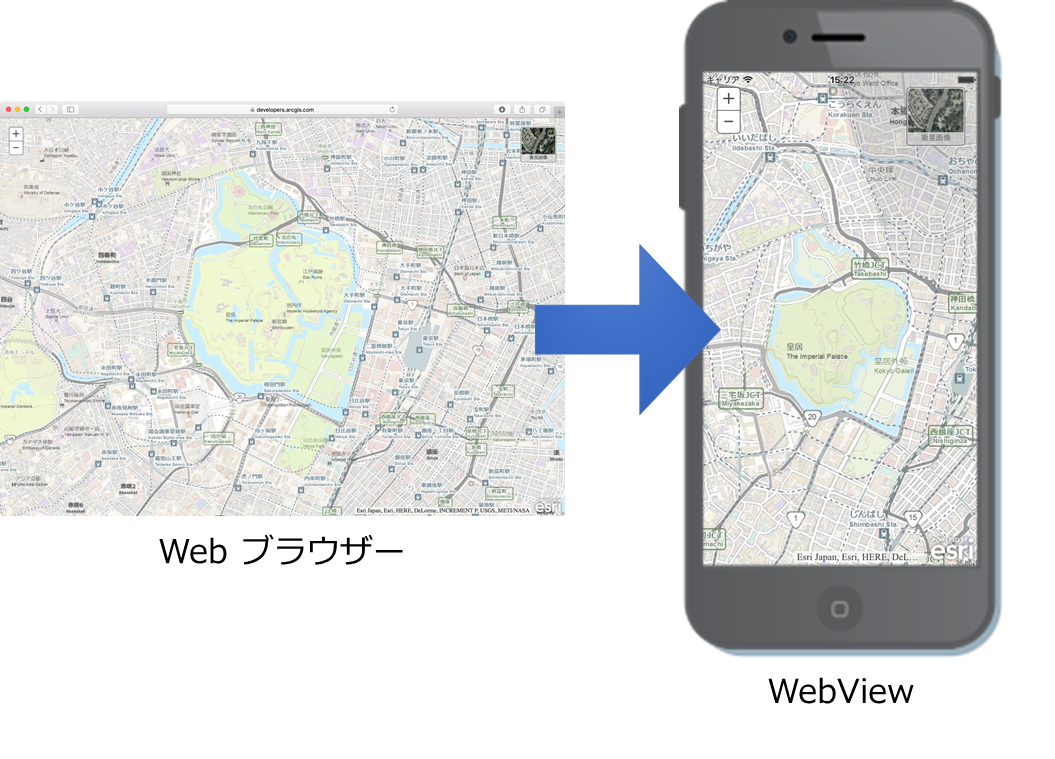
地図 モバイル アプリ開発 ハイブリッド アプリ開発編 Esri Community




Ios Ipad Osアプリ Jsanywhere にライブラリ Javascript を追加する 雲の巣




近藤秀彦 現在 Techpit にて執筆中の Javascriptの基礎を学びながら家計簿アプリを作る 教材に興味ありますか こんな人におすすめです Html Cssの次はなにしよう と悩んでいる方 Javascriptを使いこなす基礎知識を身につけたい方 気に




知識ゼロから作れるスマホアプリ 発進 プログラミング教育 特集 週刊東洋経済プラス




Htmlとcssとjavascriptのライブプレビューできるアプリbrackets ブラケッツ をインストールする方法




Javascript App Storeに公開済みのアプリのバージョンを取得する方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発



React Native Javascriptによるios Androidアプリ開発の実践 髙木健介 著 文 技術評論社 版元ドットコム




Javascriptでwebアプリが開発できる Buddy に新機能を搭載し1月25日にアップデート 料金プランも公開 株式会社インフォラボのプレスリリース




Next Jsのサーバーサイドレンダリングで シングルページアプリケーションの課題を解消 1 3 Codezine コードジン




Javascript を使用して Azure 上に静的 Web アプリを構築する Azure Microsoft Docs




Javascript 16行で作るハイスコアapiサーバー Webアプリ開発入門スライド 夏のjigインターン募集開始 Js Jigintern 福野泰介の一日一創 Create Every Day By Taisuke Fukuno




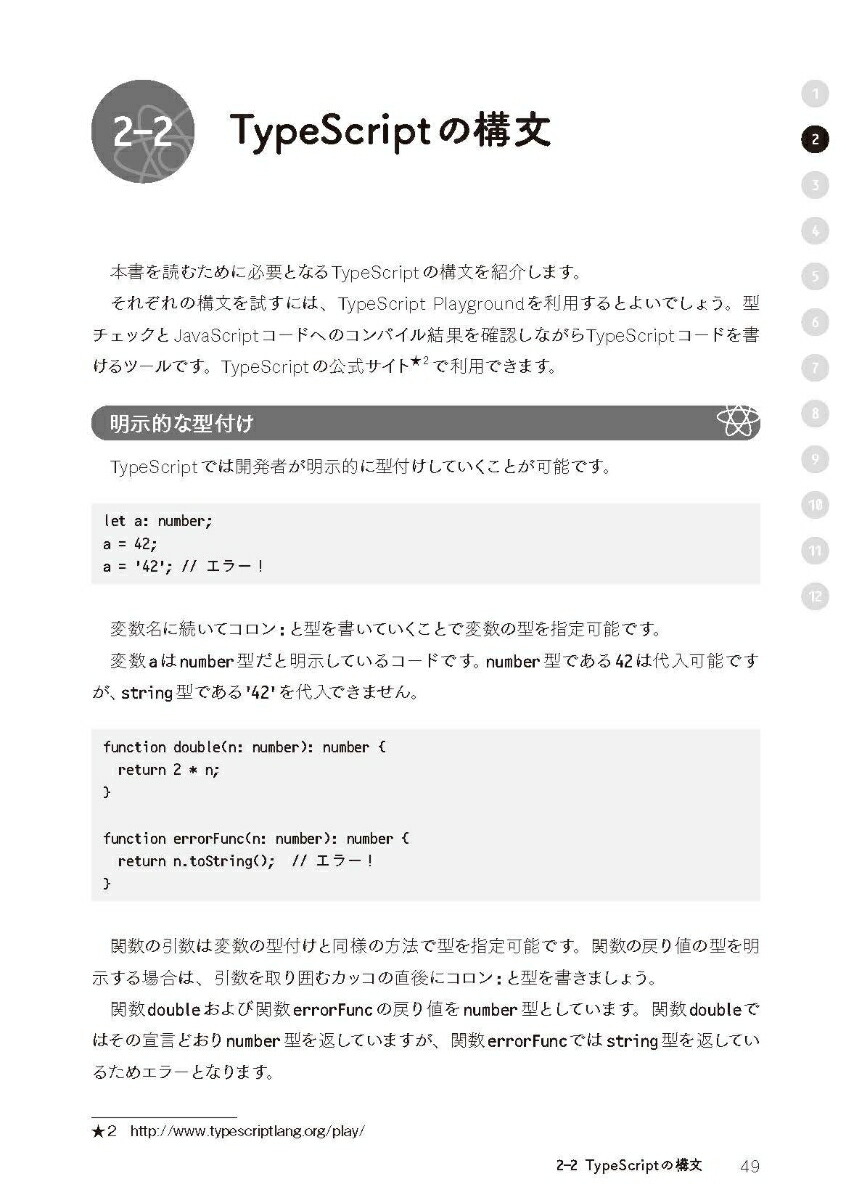
Typescript 簡単な Webアプリを作ってみよう 雲の上はいつも晴れ




メルカリ Electronではじめるアプリ開発 Javascript Html Cssで コンピュータ It 800 中古や未使用のフリマ




Javascript Pc Katada




Javascriptで英単語学習アプリを作成しよう ジョイタスネット




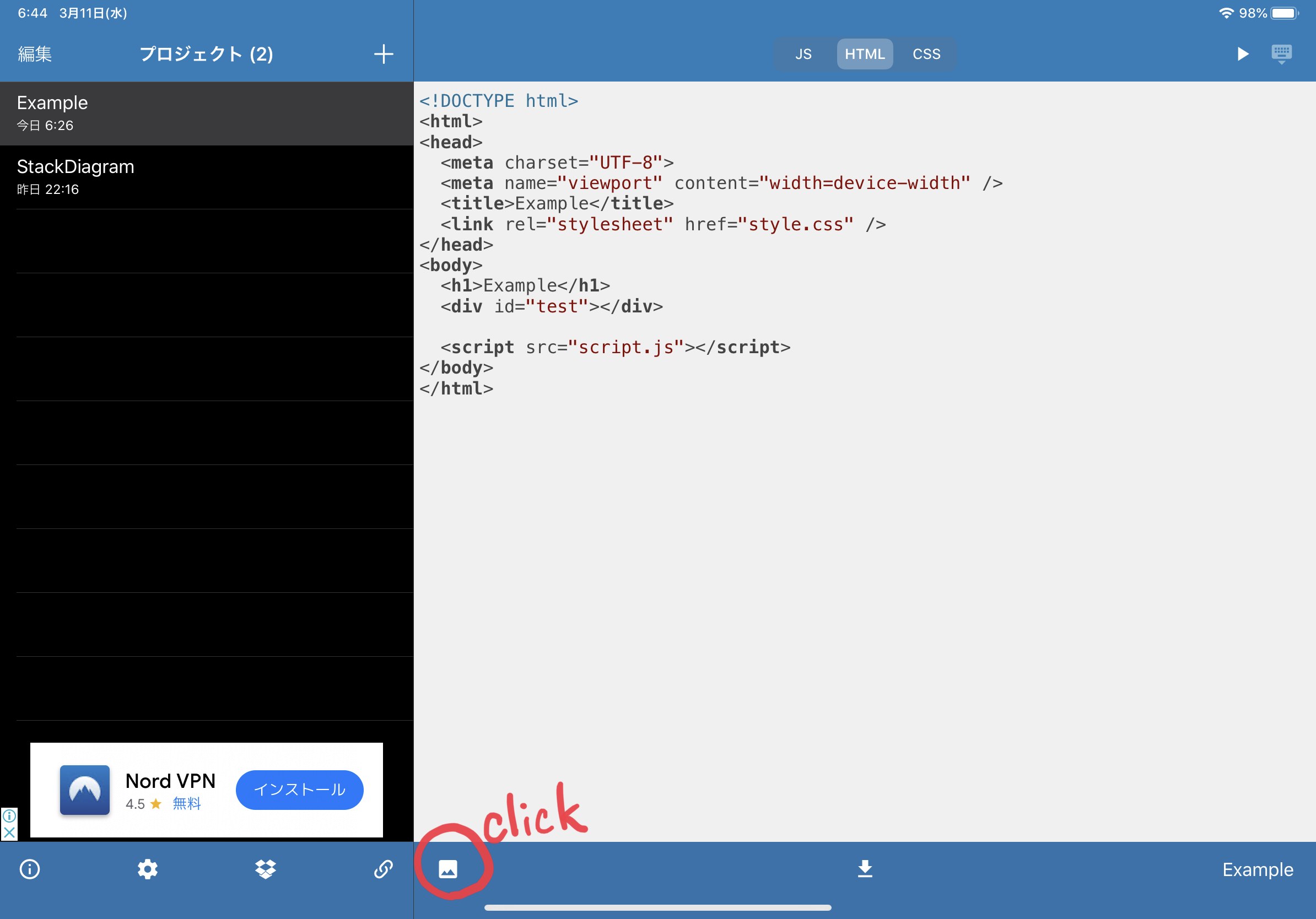
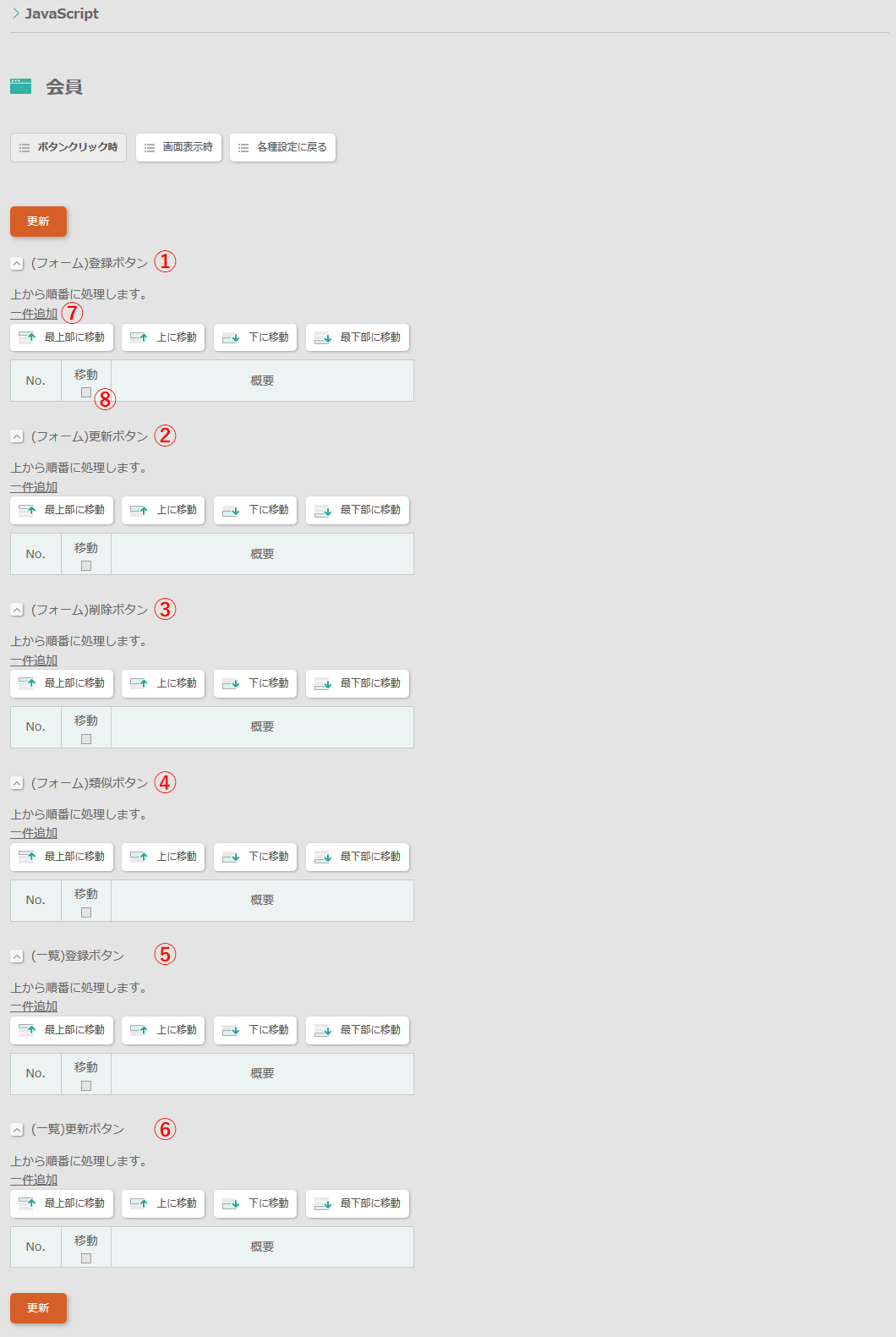
2 2 アプリの編集 Javascript




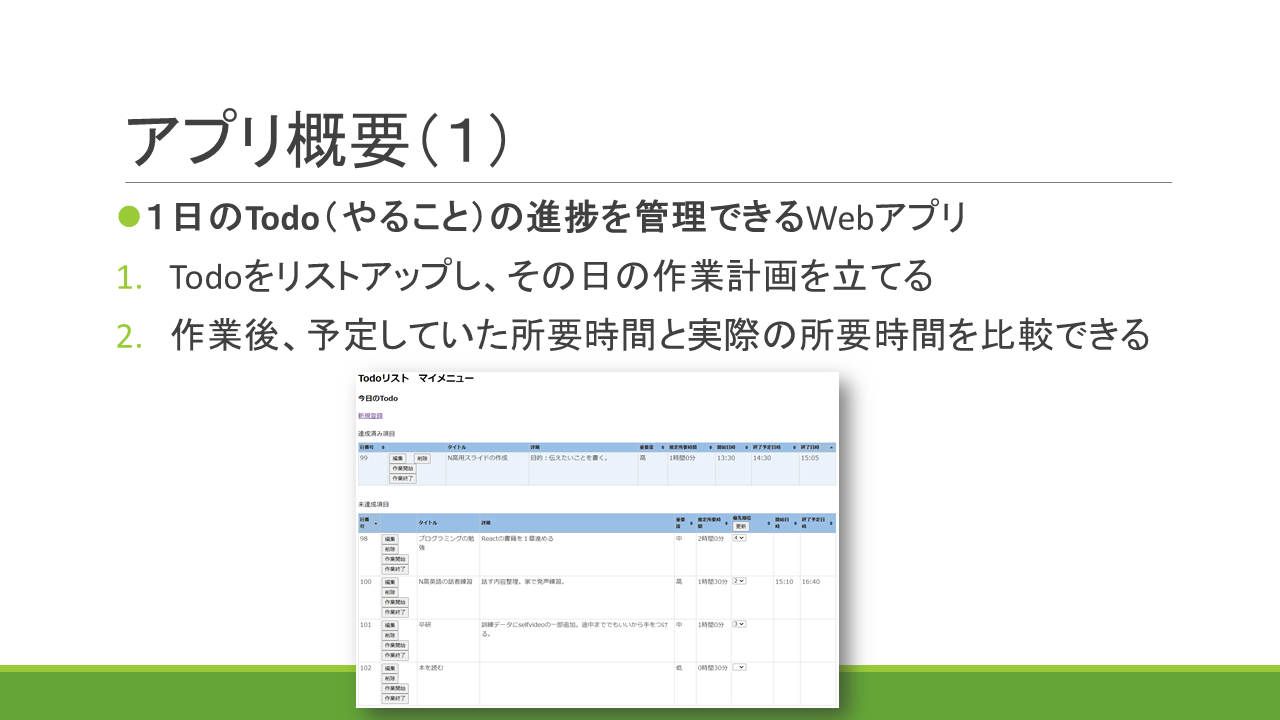
計画がすぐ破綻する人のためのtodoリストアプリを作ってみた 前編 アプリ紹介 Php Javascript Laptrinhx




React Native Javascriptによるios Androidアプリ開発の実践 漫画 無料試し読みなら 電子書籍ストア ブックライブ




楽天ブックス React Native Javascriptによるios Androidアプリ開発の実践 高木健介 本




Javascript Css Electron Expressでチャットアプリ風なものを開発してみる 小説家エンジニアのブログ




Javascriptの人気オンラインサロン一覧 みんなのオンラインサロン




Electron Javascript Html Cssでデスクトップアプリ 開発 札幌のai Iot システム開発 Itイノベーション 最先端技術 パブリックリレーションズ




Javascript入門 10 おみくじアプリを作ってみよう 実習 Youtube




Oss ネイティブモバイルアプリフレームワーク Nativescript 解説 Javascriptベースでハイブリッドモバイルアプリを



1




Ios用のjavascript開発環境 Play Js がセール価格になった本日のアプリセールまとめ ソフトアンテナブログ




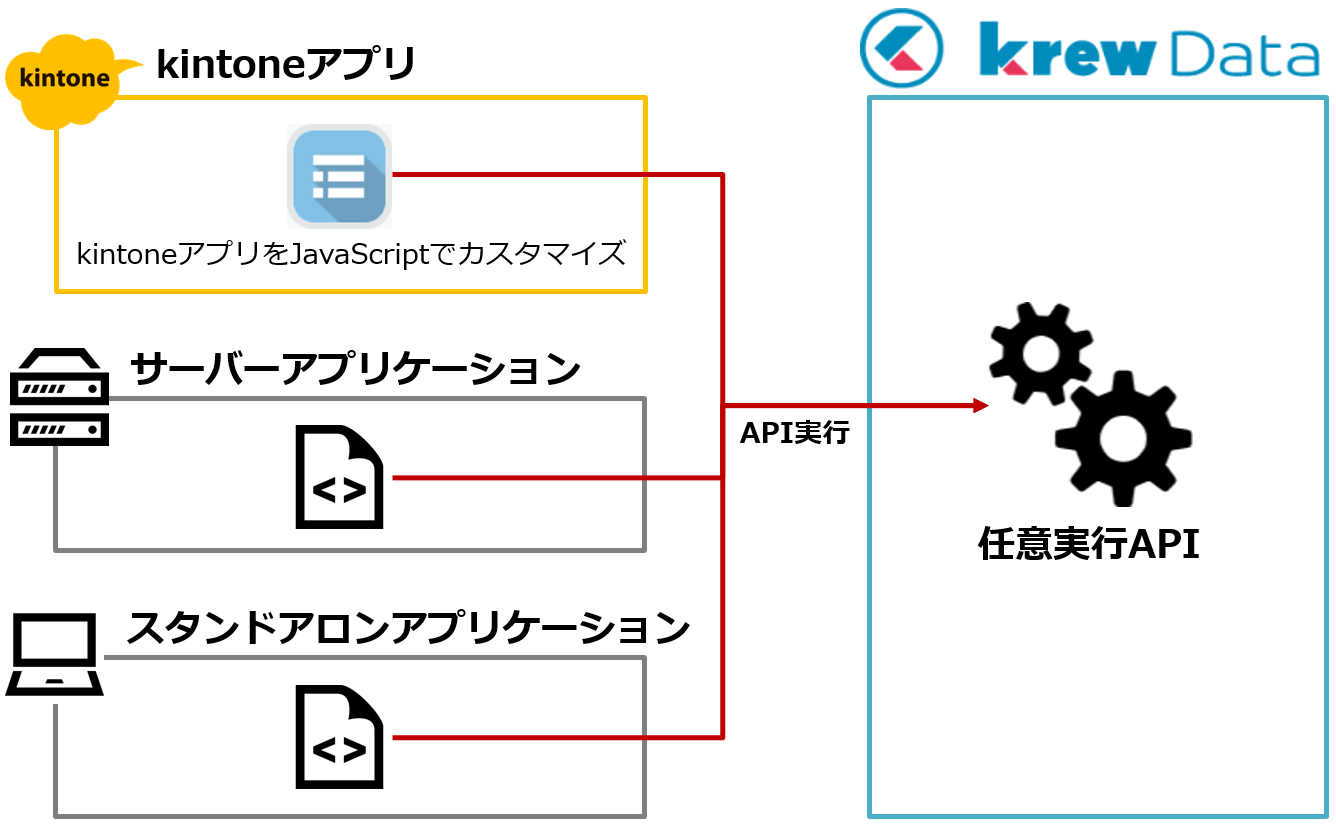
Kintone外部からの処理の実行




標準domスクリプティング Javascript Domによるwebアプリデザインの基礎 羽田野 太巳 本 通販 Amazon




0 ゼロ から始めるjavascriptによるwebアプリ開発入門 Ch2 非同期お天気webアプリを作る Megane In




はじめようjavascript 第12回 Kintone Javascript カスタマイズでkintoneのデータを見てみる Cybozu Developer Network




Javascriptでネイティブアプリが作れるreact Nativeの環境構築 Rara Land




はじめてのnode Js サーバーサイドjavascriptでwebアプリを開発する Amazon Co Uk Hiromichi Matsushima Books




体験入門へようこそ Javascript無料体験入門 Newmonz




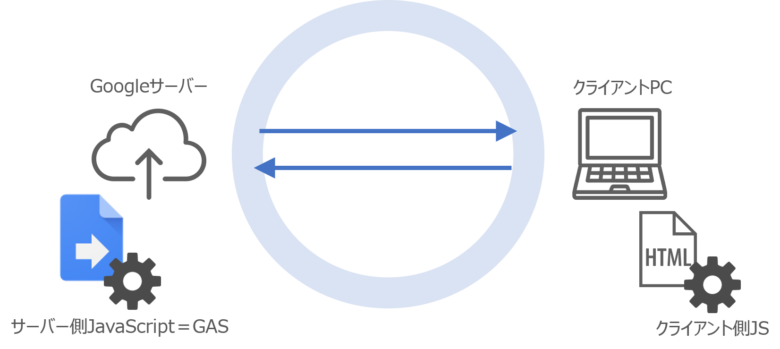
Gasのwebアプリケーションでクライアント側javascriptを使うための基礎知識




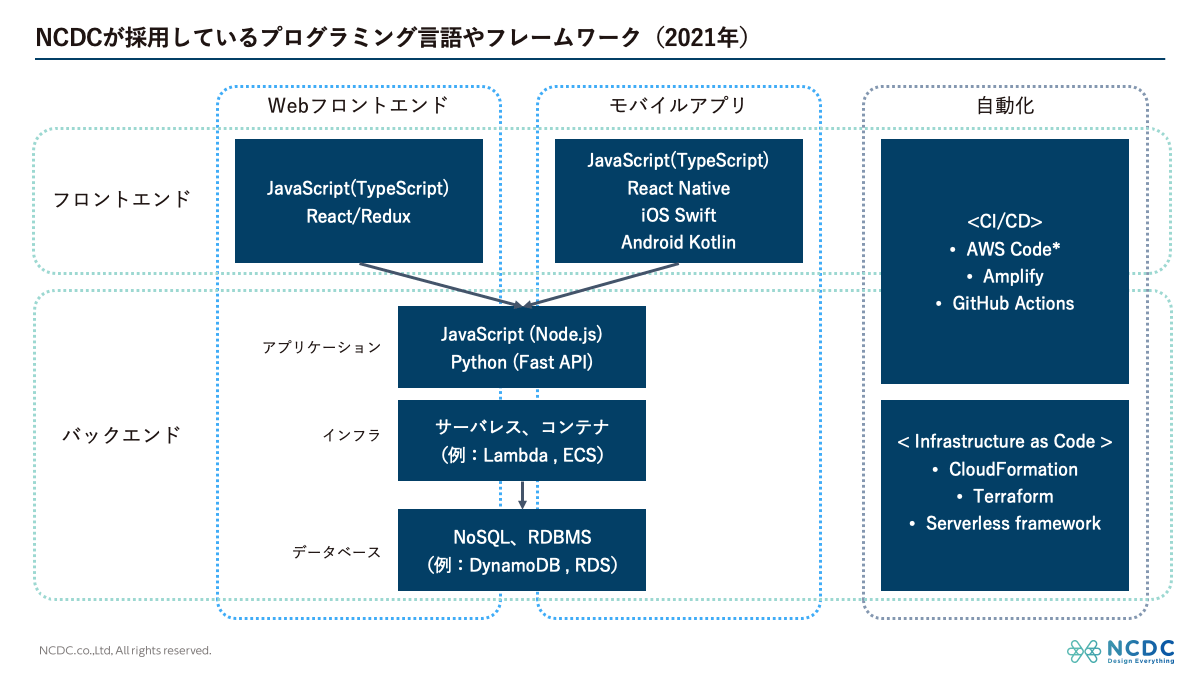
21年版 モダンなモバイル Webアプリ開発環境の紹介 当社の選択理由とは Ncdc株式会社




アプリ ウェブアプリ Jsフレームワーク って Alis




Progate Web開発パスで最短でwebアプリが作れる Keimaelabo ブログ




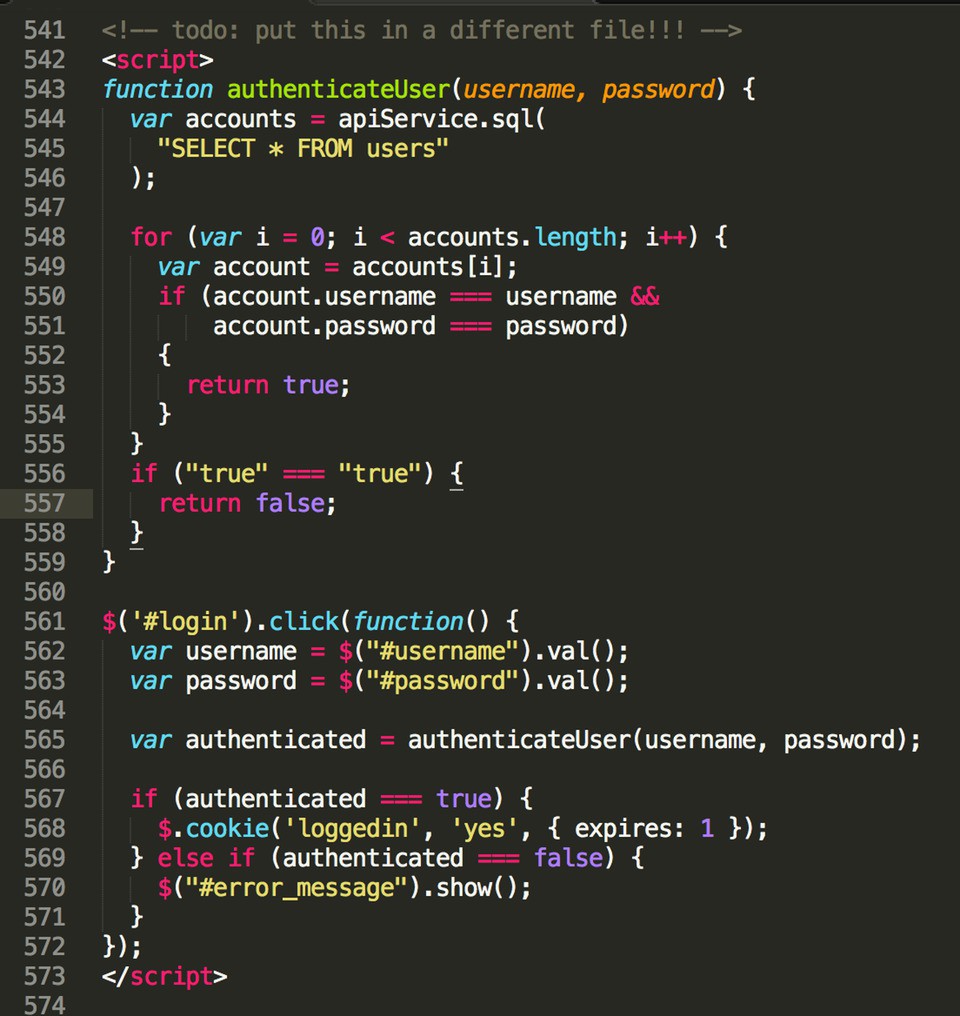
1 500人ものユーザーが使用しているイントラネットアプリのjavascriptコードが酷いと話題に ソフトアンテナブログ




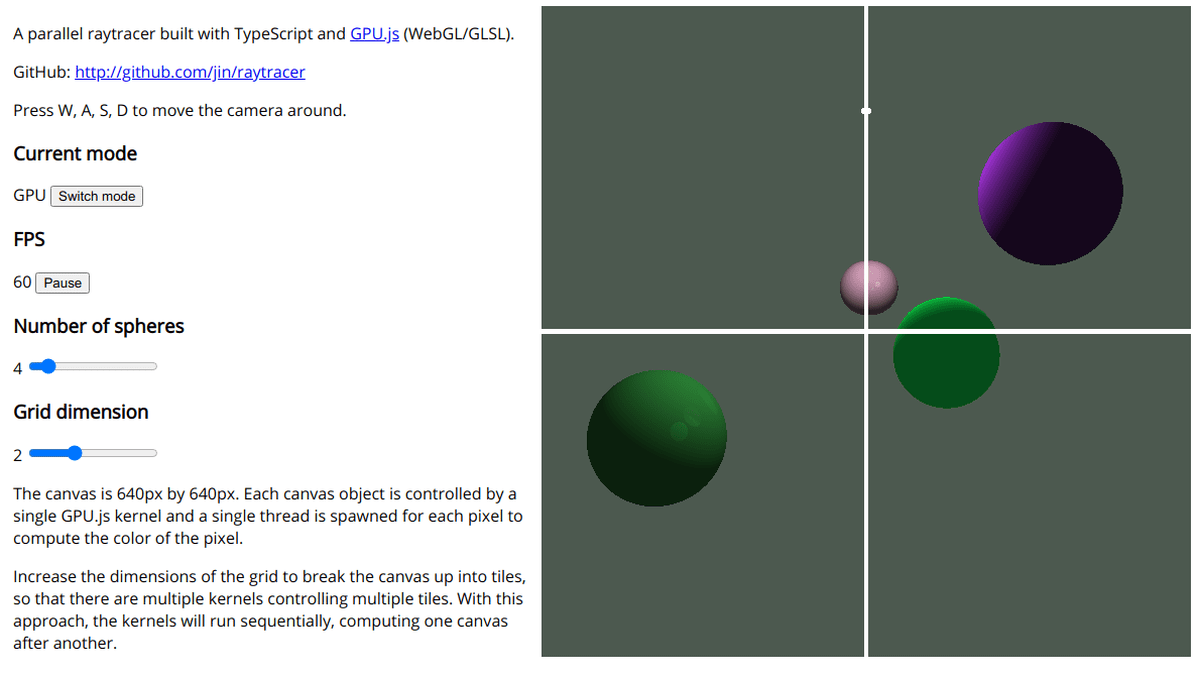
Javascriptでgpuを簡単に扱えるライブラリ Gpu Js レビュー 並列処理で多次元の演算が爆速に Gigazine




はじめてのandroidアプリ開発 アプリ内でwebページを表示 操作する方法 Codecampus




Javascriptをhtmlで使う方法 Tech Play Magazine テックプレイマガジン




Kintoneアプリのjavascript Cssを使ってカスタマイズするときの必須ツール 船井デジタル道場




Javascript Webアプリでデータベースの使用方法が分からない



3 3 Monacaで開発 Html Javascriptでタッチでイラストを変える 子持ち主婦でもできる 無料で簡単androidアプリ開発



Xamarin Formsのwebアプリでjavascriptからc を呼び出す方法 蒼いねずみのお仕事



Iphone連携ハードをjavascriptで制御 ユカイ工学が Konashi 向けアプリ提供 日経クロステック Xtech




Javascriptのイベントの仕組みが一発で理解できるウェブアプリ Explore Dom Events レビュー Gigazine




Javascriptで作れるwebアプリの特徴4つ 作るときのポイントとは Netコラム




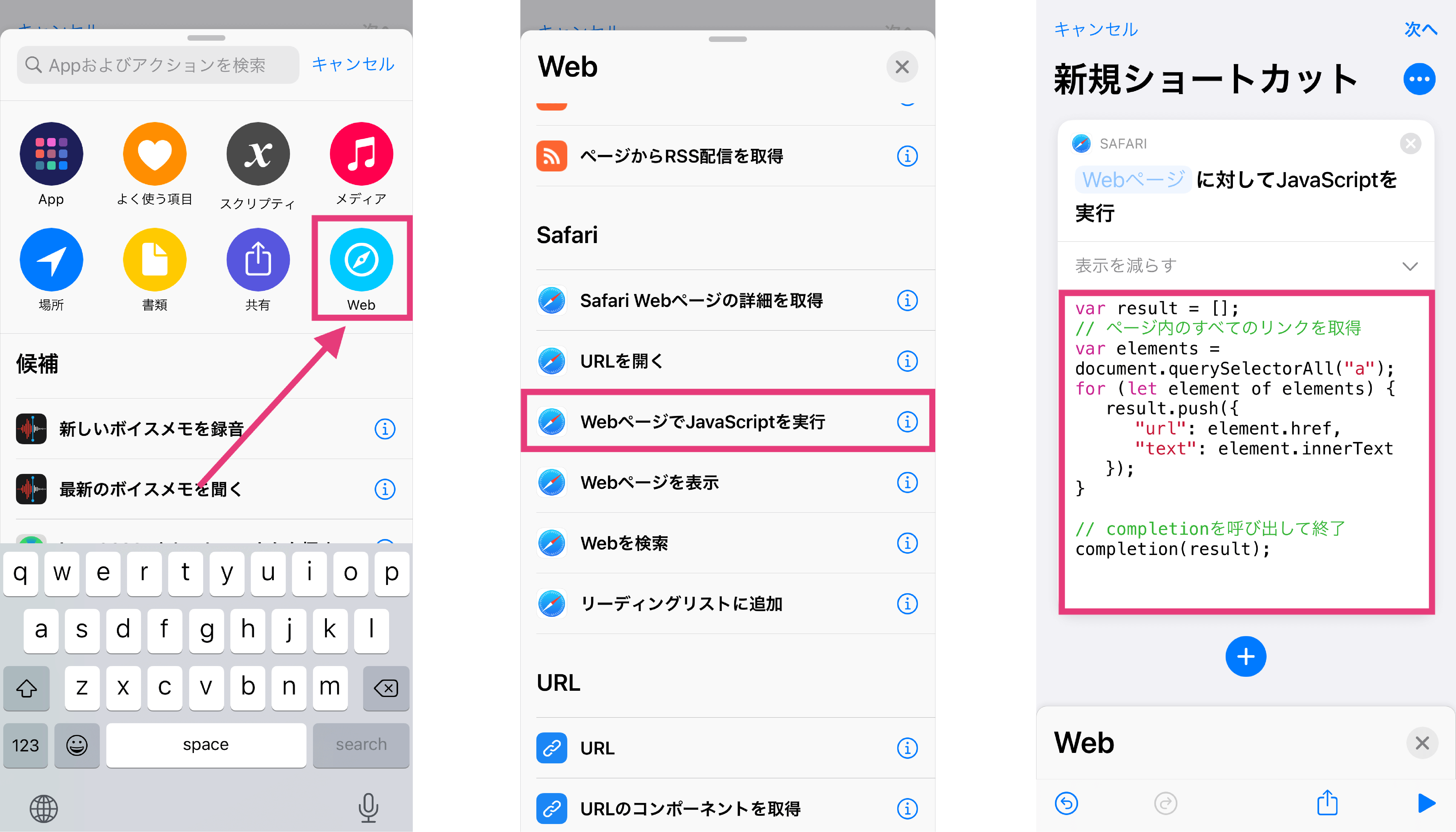
Iphoneのsafariでjavascriptを実行する方法 ショートカット クソざこcoding




Electronではじめるアプリ開発 Javascript Html Cssでデスクトップアプリを作ろう 漫画 無料試し読みなら 電子書籍ストア Booklive




Javascript おみくじアプリの教材 Muralog




Web アプリ開発のための開発環境を構築してみた Esri Community




Web Apiの利用方法 Monaca Docs



3



Iphoneだけで Web開発できる 無料アプリをまとめてみました




Androidアプリを開発したいプログラミング初心者におすすめの学習教材とロードマップ Creive




Javascript Bootcamp Speaker Deck




Runjsを使ってサクッとjavascriptを実行する Qiita




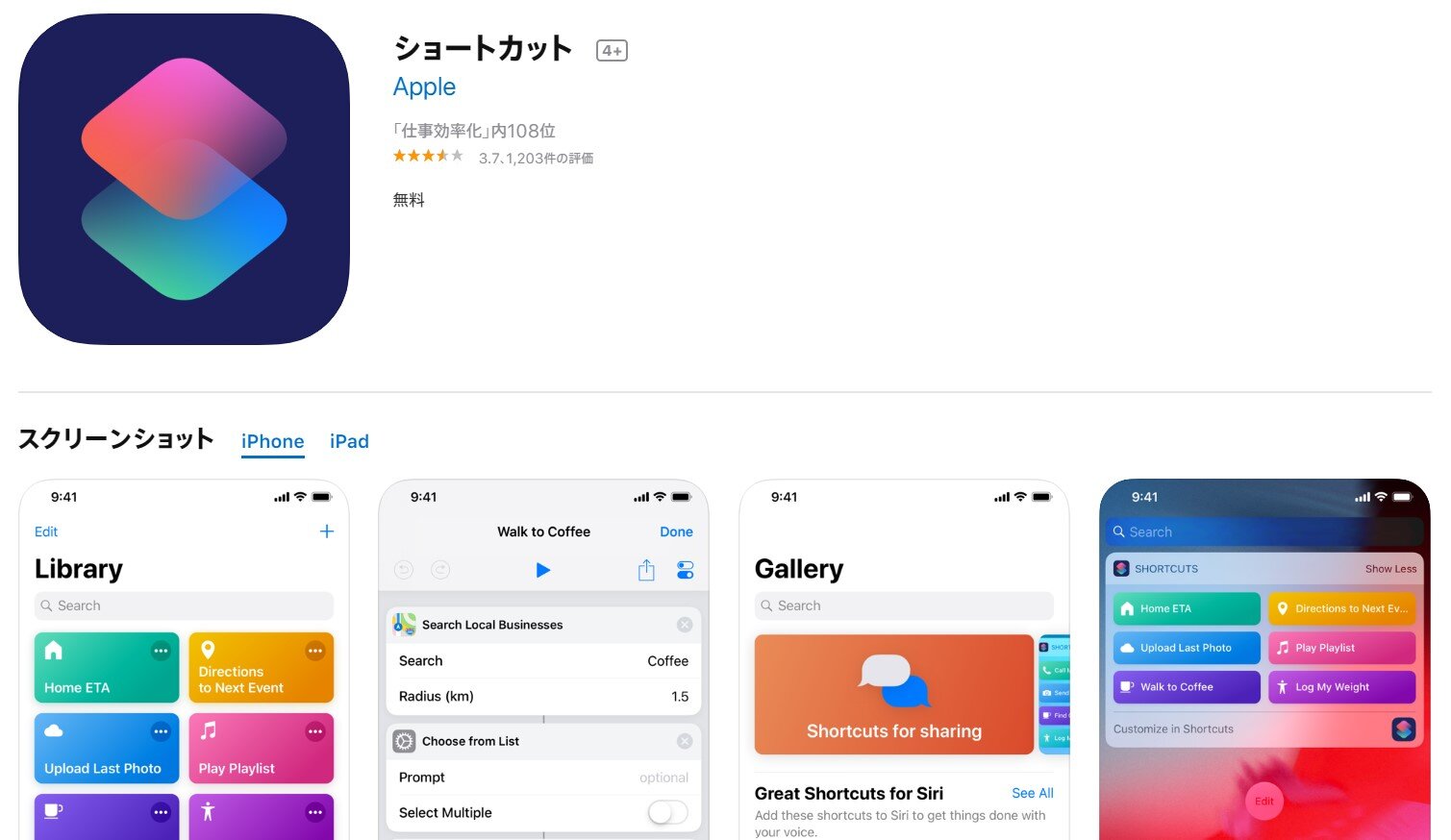
完全版 Iphone ショートカット アプリの使い方を徹底解説 ユウマのブログ




ゼロからはじめるjavascript 7 Itnews




12歳からはじめるjavascriptとウェブアプリ Tento 本 通販 Amazon




Paypayフリマ 実践jsサ バサイドjavascript入門 クラウド時代に向けてのwebアプリ開発 技術評論社 井上誠一郎 大型本 中古




Javascript をマスターしたい初心者必見 全てがわかる総合カリキュラム Codecampus




プログラミング未経験者がアプリ開発やエンジニア転職のためにやったこと Paiza開発日誌




初心者向け Javascriptの開発環境を構築する方法まとめ Kredo Blog




Javascriptに要素を追加する方法 It職種コラム




Discord アプリ版で A Fatal Javascript Error Occurred のエラーが出た時の対処法 じゃぶじゃぶゲーム




Javascriptによるwindows 8 1アプリケーション構築 Don Box 新丈 径 新丈 径 新丈 径 Chris Sells Brandon Satrom 翔泳社の本




Paypayフリマ 実践jsサ バサイドjavascript入門 クラウド時代に向けてのwebアプリ開発 技術評論社 井上誠一郎 大型本 中古




Pythonのflask Javascript 端末の傾きに応じてボールを動かすアプリを作る よちよちpython




Javascriptフロントエンド開発の昨今 Speaker Deck




予算アプリと実績アプリの集計表をカスタマイズビューに表示する Cybozu Developer Network




アプリ設定の動作




Javascriptでお手軽 Windows Macのguiネイティブアプリ開発 With Electron Js Mac 福野泰介の一日一創 Create Every Day By Taisuke Fukuno




プログラミングを始めてみよう 作りながら学ぶwebプログラミング実践入門 Tech Book Zone Manatee




Javascriptではじめるwebマップアプリケーション Pdf版 Dayjournal Booth




Javascriptでできる副業とは 必要なスキルや稼ぐ方法についてご説明します ハイパーカジュアルゲーム大学




徹底比較 Udemyのjavascriptが学べるコースおすすめ16選 スタビジ




作りながら学ぶvue Slack風クローンアプリを作ろう Js初心者でも可 とだこうき Note




ブレイクスルーjavascript フロントエンドエンジニアとして越えるべき5つの壁 オブジェクト指向からシングルページアプリケーションまで 太田 智彬 田辺 丈士 新井 智士 大江 遼 株式会社アイ エム ジェイ 翔泳社の本


0 件のコメント:
コメントを投稿